前不久,在升级到 iOS 13 并启用了深色模式后,便在想有没有办法让网站可以像适配的 App 一样无缝在亮色模式与深色模式间互相切换。本文将介绍目前我在使用或者说我发现的两种解决方法。
这里就说一下我现在使用的两种方法,Darkmode.js 方式 与 CSS 方式
Darkmode.js 方式
这个是我最初的解决方案,可是这个最初偶然发现的项目,才促使了我后面的方法。
使用 Darkmode.js 的方式很简单,在网页的代码中加入,即可调用完成。
1 | |
但是可能会出现的情况是,部分网页没有变成深色,然后你又神奇的发现你的图片被反色了~ (#°Д°)
Github 项目地址: https://github.com/sandoche/Darkmode.js
CSS 方式
就在去年macOS Mojave发行之前,W3C添加了一份草案规范,prefers-color-scheme ,Safari(v12.1及以上版本),Chrome(v76及以上版本)和Firefox(v67及以上版本)都支持该草案。
有三个可能的值:
- no-preference: 如果设备不支持某种模式或用户未做出选择,则为默认值
- light: 用户选择了浅色模式
- dark: 用户选择了深色模式
实际上,用法非常简单。此处以我的网站为例,我现在使用的主题作为浅色模式,然后使用@media (prefers-color-scheme: dark) 深色模式覆盖相关部分的CSS ,比如:
1 | |
然后网站便会无缝的选择与用户设备相匹配的主题。

支援设备
这样做的好处是在iOS 13, macOS 10.14(Mojave), Android 10, Windows 1809 及以上的系统版本中即时更新的。只需更改系统主题,CSS就会更新,而无需刷新或者点击网页。
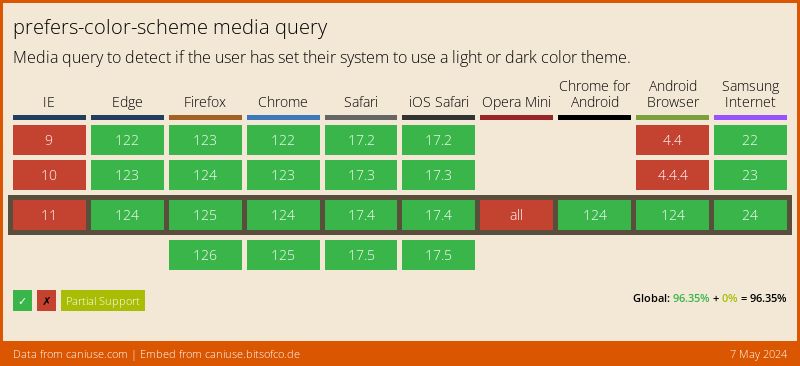
目前支援的浏览器版本: